La estructura es la disposición y orden de las partes dentro de un todo. También puede entenderse como un sistema de conceptos coherentes enlazados, cuyo objetivo es precisar la esencia del objeto de estudio. Tanto la realidad como el lenguaje tienen estructura. Uno de los objetivos de la semántica y de la ciencia consiste en que la estructura del lenguaje refleje fielmente la estructura de la realidad.
domingo, 30 de octubre de 2011
miércoles, 26 de octubre de 2011
¿haga una entrada con las coclusiones delo aprendido en el año en el aria?
en informatica este año aprendi mucho aprendi a crear blogs,CODIGOS DE HTML,y a manejar excel.CRISTIAN CUARTAS
este año en tecnologia aprendi sobre las herramientas necesarias para el funcionamiento de los mecanismos.EDWIN HERNANDEZ
yo aprendi a crear el blog, a utilizar html,y a reconocer las diferentes herramientas.ZULAY CORDOBA
.jpg)
este año en tecnologia aprendi sobre las herramientas necesarias para el funcionamiento de los mecanismos.EDWIN HERNANDEZ
yo aprendi a crear el blog, a utilizar html,y a reconocer las diferentes herramientas.ZULAY CORDOBA
.jpg)
¿haga una conclusion sobre las bentajas?
Ventajas:
1. Esta nos sirve para buscar nuestras tareas.
2. Gracias a la red de internet podemos hablar con nuestros amigos o familiares que se encuentran en otro país o cuidad.
3. Con esta nos podemos entretener jugando o chateando.
Desventajas:
1. Esta nos pueden traer virus que se pueden propagar en nuestro computador y dañarnos la información que tenemos en el.
2. Así como es de fácil encontrar información buena, es posible encontrar de la misma forma información mala, desagradable (pornografía, violencia explícita, terrorismo) que puede afectar especialmente a los menores.
3. Te genera una gran dependencia o vicio del internet, descuidándote de muchas cosas personales o laborales
¿que es una red lan,wan y man?
Redes de Área Local (LAN)
Son redes de propiedad privada, de hasta unos cuantos kilómetros de extensión. Por ejemplo una oficina o un centro educativo.
Se usan para conectar computadoras personales o estaciones de trabajo, con objeto de compartir recursos e intercambiar información.
Están restringidas en tamaño, lo cual significa que el tiempo de transmisión, en el peor de los casos, se conoce, lo que permite cierto tipo de diseños (deterministas) que de otro modo podrían resultar ineficientes. Además, simplifica la administración de la red.
Suelen emplear tecnología de difusión mediante un cable sencillo al que están conectadas todas las máquinas.
Operan a velocidades entre 10 y 100 Mbps.
Tienen bajo retardo y experimentan pocos errores.
Redes de Área Metropolitana (MAN)
Son una versión mayor de la LAN y utilizan una tecnología muy similar. Actualmente esta clasificación ha caído en desuso, normalmente sólo distinguiremos entre redes LAN y WAN.
Redes de Área Amplia (WAN)
Son redes que se extienden sobre un área geográfica extensa. Contiene una colección de máquinas dedicadas a ejecutar los programas de usuarios (hosts). Estos están conectados por la red que lleva los mensajes de un host a otro. Estas LAN de host acceden a la subred de la WAN por un router. Suelen ser por tanto redes punto a punto.
La subred tiene varios elementos: Líneas de comunicación: Mueven bits de una máquina a otra.
- Elementos de conmutación: Máquinas especializadas que conectan dos o más líneas de transmisión. Se suelen llamar encaminadores o routers.
Cada host está después conectado a una LAN en la cual está el encaminador que se encarga de enviar la información por la subred.
Una WAN contiene numerosos cables conectados a un par de encaminadores. Si dos encaminadores que no comparten cable desean comunicarse, han de hacerlo a través de encaminadores intermedios. El paquete se recibe completo en cada uno de los intermedios y se almacena allí hasta que la línea de salida requerida esté libre
Son redes de propiedad privada, de hasta unos cuantos kilómetros de extensión. Por ejemplo una oficina o un centro educativo.
Se usan para conectar computadoras personales o estaciones de trabajo, con objeto de compartir recursos e intercambiar información.
Están restringidas en tamaño, lo cual significa que el tiempo de transmisión, en el peor de los casos, se conoce, lo que permite cierto tipo de diseños (deterministas) que de otro modo podrían resultar ineficientes. Además, simplifica la administración de la red.
Suelen emplear tecnología de difusión mediante un cable sencillo al que están conectadas todas las máquinas.
Operan a velocidades entre 10 y 100 Mbps.
Tienen bajo retardo y experimentan pocos errores.
Redes de Área Metropolitana (MAN)
Son una versión mayor de la LAN y utilizan una tecnología muy similar. Actualmente esta clasificación ha caído en desuso, normalmente sólo distinguiremos entre redes LAN y WAN.
Redes de Área Amplia (WAN)
Son redes que se extienden sobre un área geográfica extensa. Contiene una colección de máquinas dedicadas a ejecutar los programas de usuarios (hosts). Estos están conectados por la red que lleva los mensajes de un host a otro. Estas LAN de host acceden a la subred de la WAN por un router. Suelen ser por tanto redes punto a punto.
La subred tiene varios elementos: Líneas de comunicación: Mueven bits de una máquina a otra.
- Elementos de conmutación: Máquinas especializadas que conectan dos o más líneas de transmisión. Se suelen llamar encaminadores o routers.
Cada host está después conectado a una LAN en la cual está el encaminador que se encarga de enviar la información por la subred.
Una WAN contiene numerosos cables conectados a un par de encaminadores. Si dos encaminadores que no comparten cable desean comunicarse, han de hacerlo a través de encaminadores intermedios. El paquete se recibe completo en cada uno de los intermedios y se almacena allí hasta que la línea de salida requerida esté libre
¿que son los virus informaticos?
Un virus informático es un malware que tiene por objeto alterar el normal funcionamiento de la computadora, sin el permiso o el conocimiento del usuario. Los virus, habitualmente, reemplazan archivos ejecutables por otros infectados con el código de este. Los virus pueden destruir, de manera intencionada, los datos almacenados en un ordenador, aunque también existen otros más inofensivos, que solo se caracterizan por ser molestos es un Un virus informático es un malware que tiene por objeto alterar el normal funcionamiento de la computadora, sin el permiso o el conocimiento del usuario. Los virus, habitualmente, reemplazan archivos ejecutables por otros infectados con el código de este. Los virus pueden destruir, de manera intencionada, los datos almacenados en un ordenador, aunque también existen otros más inofensivos, que se caracterizan por ser molestos
¿que es una red de computador?
Una red de computadoras, también llamada red de ordenadores o red informática, es un conjunto de equipos conectados por med
Una red de computadoras, también llamada red de ordenadores o red informática, es un conjunto de equipos informáticos conectados en
Una red de computadoras, también llamada red de ordenadores o red informática, es un conjunto de equipos informáticos conectados entre sí por medio de dispositivos físicos que envían y reciben impulsos eléctricos, ondas electromagnéticas o cualquier otro medio para el transporte de datos, con la finalidad de compartir información y recursos y ofrecer servicios.[1] Este término también engloba aquellos medios técnicos que permiten compartir la información. [cita requerida]
tre sí por medio de dispositivos físicos que envían y reciben impulsos eléctricos, ondas electromagnéticas o cualquier otro medio para el transporte de datos, con la finalidad de compartir información y recursos y ofrecer servicios.[1] Este término también engloba aquellos medios técnicos que permiten compartir la información. [cita requerida]
io de cables, señales, ondas o cualquier otro método de transporte de datos, que compartan información (archivos), recursos (CD-ROM, impresoras, etc.), servicios (acceso a internet, e-mail, chat, juegos), etc
Una red de computadoras, también llamada red de ordenadores o red informática, es un conjunto de equipos informáticos conectados en
Una red de computadoras, también llamada red de ordenadores o red informática, es un conjunto de equipos informáticos conectados entre sí por medio de dispositivos físicos que envían y reciben impulsos eléctricos, ondas electromagnéticas o cualquier otro medio para el transporte de datos, con la finalidad de compartir información y recursos y ofrecer servicios.[1] Este término también engloba aquellos medios técnicos que permiten compartir la información. [cita requerida]
tre sí por medio de dispositivos físicos que envían y reciben impulsos eléctricos, ondas electromagnéticas o cualquier otro medio para el transporte de datos, con la finalidad de compartir información y recursos y ofrecer servicios.[1] Este término también engloba aquellos medios técnicos que permiten compartir la información. [cita requerida]
io de cables, señales, ondas o cualquier otro método de transporte de datos, que compartan información (archivos), recursos (CD-ROM, impresoras, etc.), servicios (acceso a internet, e-mail, chat, juegos), etc
¿que es spam?
Se llama spam, correo basura o mensaje basura a los mensajes no solicitados, no deseados o de remitente no conocido, habitualmente de tipo publicitario, generalmente enviados en grandes cantidades (incluso masivas) que perjudican de alguna o varias maneras al receptor. La acción de enviar dichos mensajes se denomina spamming. La palabra ¨Spam¨ proviene de la segunda guerra mundial, cuando los familiares de los soldados en guerra les enviaban comida enlatada. Entre estas comidas enlatadas estaba ¨Spam¨ una carne enlatada, que en los Estados Unidos era y es muy común.
¿que es internet?
Internet es un conjunto descentralizado de redes de comunicación interconectadas que utilizan la familia de protocolos TCP/IP, garantizando que las redes físicas heterogéneas que la componen funcionen como una red lógica única, de alcance mundial. Sus orígenes se remontan a 1969, cuando se estableció la primera conexión de computadoras, conocida como ARPANET, entre tres universidades en California y una en Utah, Estados Unidos.
Uno de los servicios que más éxito ha tenido en Internet ha sido la World Wide Web (WWW, o "la Web"), hasta tal punto que es habitual la confusión entre ambos términos. La WWW es un conjunto de protocolos que permite, de forma sencilla, la consulta remota de archivos de hipertexto. Ésta fue un desarrollo posterior (1990) y utiliza Internet como medio de transmisión.
Existen, por tanto, muchos otros servicios y protocolos en Internet, aparte de la Web: el envío de correo electrónico (SMTP), la transmisión de archivos (FTP y P2P), las conversaciones en línea (IRC), la mensajería instantánea y presencia, la transmisión de contenido y comunicación multimedia -telefonía (VoIP), televisión (IPTV)-, los boletines electrónicos (NNTP), el acceso remoto a otros dispositivos (SSH y Telnet) o los juegos en línea.
Uno de los servicios que más éxito ha tenido en Internet ha sido la World Wide Web (WWW, o "la Web"), hasta tal punto que es habitual la confusión entre ambos términos. La WWW es un conjunto de protocolos que permite, de forma sencilla, la consulta remota de archivos de hipertexto. Ésta fue un desarrollo posterior (1990) y utiliza Internet como medio de transmisión.
Existen, por tanto, muchos otros servicios y protocolos en Internet, aparte de la Web: el envío de correo electrónico (SMTP), la transmisión de archivos (FTP y P2P), las conversaciones en línea (IRC), la mensajería instantánea y presencia, la transmisión de contenido y comunicación multimedia -telefonía (VoIP), televisión (IPTV)-, los boletines electrónicos (NNTP), el acceso remoto a otros dispositivos (SSH y Telnet) o los juegos en línea.
¿que es reciclage?
El reciclaje es un proceso fisicoquímico o mecánico que consiste en someter a una materia o un producto ya utilizado a un ciclo de tratamiento total o parcial para obtener una materia prima o un nuevo producto. También se podría definir como la obtención de materias primas a partir de desechos, introduciéndolos de nuevo en el ciclo de vida y se produce ante la perspectiva del agotamiento de recursos naturales, macro económico y para eliminar de forma eficaz los desechos
¿haga una lista de servicios preta internet?
Correo electrónico
Es un servicio de red que permite a los usuarios enviar y recibir mensajes rápidamente (también denominados mensajes electrónicos o cartas electrónicas) mediante sistemas de comunicación electrónicos. Principalmente se usa este nombre para denominar al sistema que provee este servicio en Internet, mediante el protocolo SMTP, aunque por extensión también puede verse aplicado a sistemas análogos que usen otras tecnologías
Buscador web
Es un programa que permite ver la información que contiene una página web (ya se encuentre ésta alojada en un servidor dentro de la World Wide Web o en un servidor local).
Redes sociales
Son estructuras sociales compuestas de grupos de personas, las cuales están conectadas por uno o varios tipos de relaciones, tales como amistad, parentesco, intereses comunes o que comparten conocimientos.
Comercio electrónico
también conocido como e-commerce (electronic commerce en inglés), consiste en la compra y venta de productos o de servicios a través de medios electrónicos, tales como Internet y otras redes informáticas
¿expliquelos tipos de destornillador?
Un destornillador es una herramienta que se utiliza para desapretar y apretar tornillos y otros elementos de máquinas que requieren poca fuerza de apriete y que generalmente son de diámetro pequeño. En El Salvador, Honduras y México también se conoce a esta herramienta como desarmador.[1] También es válido el término desatornillador, aunque es un término menos frecuente.[2] y con más uso en AméricaUn destornillador es una herramienta que se utiliza para desapretar y apretar tornillos y otros elementos de máquinas que requieren poca fuerza de apriete y que generalmente son de diámetro pequeño. En El Salvador, Honduras y México también se conoce a esta herramienta como desarmador.[1] También es válido el término desatornillador, aunque es un término menos frecuente.[2] y con más uso en AméricaUn destornillador es una herramienta que se utiliza para desapretar y apretar tornillos y otros elementos de máquinas que requieren poca fuerza de apriete y que generalmente son de diámetro pequeño. En El Salvador, Honduras y México también se conoce a esta herramienta como desarmador.[1] También es válido el término desatornillador, aunque es un término menos frecuente.[2] y con más uso en América

¿que instrucion grafica?
Es aquella que se da para realizar un montaje sirviendoce de una imagen, textos, dibujo o fotografia
¿que es desplegar
Que es desplegados, qué es desplegar, Que es desplegar en, Que es despliega, Que es despliegue, Que es desplegar, Desplegar que es, Que es desplegar, Que es desplegarse, ¿ que es deplegar?
CUARTO PERIODO
¿que es plegar?
¿Elementos y tags (etiquetas)
Elementos y tags (etiquetas)
HTML está compuesto por un conjunto de elementos que son la base de su estructura. Los elementos están diseñados para proveer herramientas a los autores y proporcionar información especial que será usada para computar la representación final del mismo. Esto significa que donde un tag es definido en el código HTML, sucederá algo en la representación de ese documento, que puede ser visual o no.Los elementos están compuestos por dos tags: el tag de apertura y el tag de cierre (a excepción de los elementos vacíos cuando el tag de cierre es omitido). Elementos no son tags, elementos son representados por tags en el código, pero son usualmente considerados, de manera errónea, la misma cosa. Aquí tienes un ejemplo básico de un elemento HTML b con ambos tags de apertura y de cierre, y el contenido en el medio:
| Código | Visualización |
|---|---|
| <b>Texto remarcado</b> | Texto remarcado |
Cada uno de los 93 tags estándares produce un resultado específico cuando el documento es representado (por ejemplo, el tag HTML b produce texto en negrita) permitiendo a los autores formatear y/o introducir información en los documentos. Cada tag puede tener atributos y eventos que deben ser declarados dentro del tag de apertura separados del nombre y de otros atributos o eventos por un espacio. Su contenido es emplazado entre el tag de apertura y el de cierre. Mira este ejemplo genérico:
Comienzo del código<nombre_tag atributo1="valor1" atributo2="valor2" ... evento1="funcion1" evento2="funcion2" ...>Contenido</nombre_tag>
Fin del código
Fin del código
| Código | Visualización |
|---|---|
| <a href="http://www.htmlquick.com/es/reference/tags.html" onmouseover="this.style.color='#FFFFFF'" onmouseout="this.style.color='#000000'">Lista de tags HTML</a> | Lista de tags HTML |
Como nosotros recomendamos imperativamente que escribas documentos compatibles con el estándar de código XHTML, deberías siempre usar minúsculas para los nombres de tags y atributos (<nombre_tag> en lugar de <NOMBRE_TAG>).
Atributos
Los atributos pueden proporcionar ciertas características a un tag (por ejemplo, altura, ancho, color, etc.), algunas veces muy importantes, que finalmente definirán cómo debe ser interpretado el tag. Por ejemplo, el tag HTML a inserta un vínculo en el documento HTML (una forma de ir desde el documento actual hacia otro recurso, usualmente con un click), pero el atributo "rel" establece qué tipo de relación existe entre el documento actual y el recurso de destino.Aún cuando muchos atributos son compartidos por muchos elementos, cada elemento tiene un conjunto predeterminado de atributos de acuerdo al estándar que se esté utilizando. Para ver los atributos que acepta un elemento, verifica la descrpción de dicho elemento en nuestra lista de Tags HTML
Como vimos en el ejemplo genérico, todo atributo debe tener un valor y debe estar definido en el tag de apertura. En este ejemplo insertaremos una definición completa (con contenido y tag de cierre) de un tag HTML a con dos atributos: "href" y "rel".
Comienzo del código<a href="otrodoc.html" rel="help">Otro documento ofreciendo ayuda</a>
Fin del código
Fin del código
También existe un tipo de atributo cuyo valor es booleano (Verdadero o Falso). Esto significa que puede definirse este tipo de atributos con solo escribir su nombre (sin el signo de igualdad ni su valor), pero como estamos escribiendo código XHTML, la forma correcta de definir este tipo de atributos es asignando su mismo nombre en el lugar del valor.
En el siguiente ejemplo mostramos una definición del tag HTML button, compatible con código XHTML, con los atributos: "id", "disabled" (booleano) y "tabindex".
Comienzo del código<button id="okbutton" disabled="disabled" tabindex="4">Ok</button>
Fin del código
Fin del código
Eventos
Los eventos son ampliamente usados en documentos HTML como una forma de asociar tags HTML a scripts. De manera simple, los scripts son programas del lado cliente que cumplen una cierta tarea y los eventos son las cosas que ocurren y ejecutan los scripts (por ejemplo, el puntero del mouse pasa sobre un elemento, la página termina de cargarse, etc.). Lee más acerca de eventos en HTML.La sintaxis usada para definir un evento es muy similar a la de los atributos. En este ejemplo mostramos al tag HTML a, con el atributo "href" y los eventos "onmouseover" y "onmouseout".
Comienzo del código<a href="reference.html" onmouseover="comenzar_funcion()" onmouseout="detener_funcion()">Ir a la referencia</a>
Fin del código
Fin del código
La disponibilidad de los eventos depende del tag utilizado, lo que significa que no todos los eventos pueden ser usados en cualquier tag. Para ver qué eventos están disponibles para un tag específico refiérete a la página de descripción del tag desde esta lista de tags HTML. Para ver una completa lista de todos los eventos en HTML refiérete a este documento sobre los eventos en HTML.
Contenido
El contenido de un tag es en la mayoría de los casos la parte afectada por el efecto del tag (por ejemplo, el texto mostrado en negrita para el tag HTML b), y va en medio de los tags de apertura y cierre.Por su naturaleza y funcionalidad, no todos los tags tienen contenido (por ejemplo, el tag HTML img). Estos tags vacíos deben ser correctamente cerrados para hacer el documento compatible con el estándar de código XHTML. Existen dos formas de cerrar un tag vacío: la primera es utilizando un tag de cierre normal (</nombre_tag>) y la otra es usando una barra al final del tag de apertura. Observa estos ejemplos:
Comienzo del código<img src="logo.jpg" onmouseover="comenzar_funcion()"></img>
<img src="logo.jpg" onmouseover="comenzar_funcion()" />
Fin del código
<img src="logo.jpg" onmouseover="comenzar_funcion()" />
Fin del código
El contenido de un tag puede ser otro tag o hasta trozos de documentos HTML, aunque no todos los tags pueden contener a otros tags y algunos de ellos pueden contener solo ciertos tags. Como regla general, elementos de línea no pueden contener elementos de bloque, elementos de bloque pueden contener elementos de línea, y elementos de bloque pueden contener elementos de bloque. Esta es una regla muy general que tiene muchas excepciones pero es suficiente para obtener una idea general. La aceptación de tags que pueden ser contenidos varían de tag en tag. Observa este ejemplo:
| Código | Visualización |
|---|---|
| <p>Este tag contiene un <b>tag de línea</b>.</p> <div> <div>Aquí tenemos un elemento de bloque conteniendo a otro elemento de bloque <span>que está conteniendo otros <i>elementos de línea</i></span>.</div> </div> | Este tag contiene un tag de línea. Aquí tenemos un elemento de bloque conteniendo a otro elemento de bloque que está conteniendo otros elementos de línea. |
A medida que continues con los tutoriales verás que tags pueden ser contenidos por otros y cuales de ellos son de línea y cuáles de bloque.
Ejemplos
Finalmente, mostraremos algunos ejemplos utilizando tags simples. Antes que nada haremos un vínculo hacia otra página (tag HTML a), mostraremos texto en diferentes estilos (tag HTML b y tag HTML i), insertaremos una imagen (tag HTML img) y separaremos todos los ejemplos con saltos de línea (tag HTML br)| Código | Visualización |
|---|---|
| Lee más acerca del <a href="http://www.htmlquick.com/es/reference/tags/br.html">tag HTML br</a>.<br /><br /> Esta página está pensada para introducir los <b>tags y atributos HTML</b>.<br /><br /> Deberías aprender a escribir <i>código XHTML</i> también.<br /><br /> <img src="http://www.htmlquick.com/es/img/links/button.jpg" width="88" height="31" alt="logo HTMLQuick.com" /> | Lee más acerca del tag HTML br. Esta página está pensada para introducir los tags y atributos HTML. Deberías aprender a escribir código XHTML también.  |
Práctica
Construiremos un párrafo con un vínculo en su interior, de modo que más tarde podamos cambiar sus propiedades.El primer paso es construir el párrafo con su contenido. Los párrafos se insertan en los documentos HTML mediante el tag HTML p. Podemos hacerlo como a continuación:
| Code | View |
|---|---|
| <p>Este es un lindo párrafo.</p> | Este es un lindo párrafo. |
| Code | View |
|---|---|
| <p>Este es un lindo párrafo con un <a>lindo vínculo</a> en medio.</p> | Este es un lindo párrafo con un lindo vínculo en medio. |
Este es el momento cuando empezamos a utilizar atributos. El primer atributo que agregaremos es "lang". Con este atributo en particular indicamos al agente procesador (navegador, robot de los motores de búsqueda, etc.) en qué lenguaje está escrito este párrafo. El valor para este atributo puede ser obtenido de la lista de Códigos de lenguaje.
| Code | View |
|---|---|
| <p lang="es">Este es un lindo párrafo con un <a>lindo vínculo</a> en medio.</p> | Este es un lindo párrafo con un lindo vínculo en medio. |
Otros atributos, como el que utilizaremos a continuación, son claramente visibles. El atributo "href" funciona solo en el tag HTML a y especifica un recurso al cual este documento está haciendo referencia. Su valor debe ser la dirección del recurso referido, en este caso, la URL del tag HTML a.
| Code | View |
|---|---|
| <p lang="es">Este es un lindo párrafo con un <a href="http://www.htmlquick.com/es/reference/tags/a.html">lindo vínculo</a> en medio.</p> | Este es un lindo párrafo con un lindo vínculo en medio. |
Los eventos sin un salto más allá de HTML, dado que son inútiles sin un lenguaje del lado servidor. Básicamente, lo que un evento hace, es llamar o ejecutar un programa escrito en un lenguaje del lado servidor. De modo que, al ser este un tutorial sobre HTML, nos limitaremos a mostrar como llamar al programa, no a construirlo.
En este ejemplo, llamaremos a dos programas denominados "do_something_click()" y "do_something_mouse_over()", en el mismo párrafo que hemos estado usando. El argumento "this" le dirá al programa, a qué elemento deberá afectar.
Los eventos que hemos elegido son "onclick" y "onmouseover". Estos eventos son disparados cuando el visitante hace click o pasa el mouse por encima del contenido del elemento. Para ver qué otras acciones pueden disparar eventos, refiérete a esta lista de eventos en HTML.
Como usaremos estos eventos en el párrafo, los mismos llamarán a los programas cuando el visitante haga click o pase el mouse por encima del párrafo. Para hacerlo visible, usaremos programas básicos para cambiar los colores del texto: rojo cuando el mouse pasa por encima y verde cuando se hace un click.
| Code | View |
|---|---|
| <p lang="es" onclick="do_something_click(this)" onmouseover="do_something_mouse_over(this)">Este es un lindo párrafo con un <a href="http://www.htmlquick.com/es/reference/tags/a.html">lindo vínculo</a> en medio.</p> | Este es un lindo párrafo con un lindo vínculo en medio. |
¿que es un alicate 4 tipos?
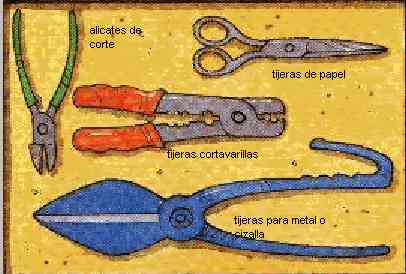
El término alicate procede de la voz árabe al-laqqat, "tenaza". En diversos lugares se utiliza en plural: alicates. Existen paises donde se les denomina pinzas. Pertenecen a la familia de herramientas de sujeción.
Los alicates son herramientas imprescindibles para el trabajo de montajes electrónicos. Son comunes en todo equipo de herramientas manuales, ya que es un útil básico para el bricolaje. Esta especie de tenaza metálica provista de dos brazos suele ser utilizada para múltiples funciones como sujetar elementos pequeños o cortar y modelar conductores.Tipos de alicates
Hay 6 tipos de alicates, entre los que podemos citar:
Los alicates son herramientas imprescindibles para el trabajo de montajes electrónicos. Son comunes en todo equipo de herramientas manuales, ya que es un útil básico para el bricolaje. Esta especie de tenaza metálica provista de dos brazos suele ser utilizada para múltiples funciones como sujetar elementos pequeños o cortar y modelar conductores.Tipos de alicates
Hay 6 tipos de alicates, entre los que podemos citar:
- Alicates planos. Son los más comunes. Tienen la boca cuadrada ligeramente estriada en su interior y con los brazos algo encorvados que sirven para doblar alambre, sujetar pequeñas piezas, etc.
- Alicates redondos. Únicamente se diferencian de los anteriores por terminar en dos piezas cilíndricas o cónicas y se emplean especialmente para doblar alambres en forma de anillo y también para hacer cadenitas.
- Alicates de corte, cuya boca está formada por dos dientes afilados de acero templado. Los más comunes se utilizan para el corte de alambre y pequeñas piezas metálicas. Hay otros de forma especial ("pelacables") con bocas en ¨v¨ encaradas por la abertura de las uves, cuya distancia entre los dos dientes se gradúa con un tornillo, para que la presión no corte el cable como una cizalla. Otros para cortar tubos de plomo y para cortar alambre de acero.
- Alicates combinados. Son los mismos antes descritos combinados de tal suerte que pueden servir para varios usos. Así, están los llamados universal y de electricista que se emplean para atornillar y cortar alambres y el de teléfono, plano y con tres muescas para el corte de alambres.
- Alicates de lamparista, propios para atornillar tubos y objetos cilíndricos que se distinguen por la forma particular de su forma cóncava y estirada con uno de sus brazos terminado en forma de destornillador.
- Alicates taladradores utilizados unos para taladrar a mano metales de poco espesor pudiendo también cambiarse el taladro y otros llamados sacabocados que se emplean para taladrar cartón, cuero y otras materias semejantes pudiendo en éstos fácilmente cambiarse el taladro que es de forma tubular con los bordes afilados.[1]
- Alicates de presión utilizados para aprisionar fuerte y fijamente algo, aprovechando la fuerza de torsión de la herramienta. En Colombia se les denomina hombresolo, dada su capacidad para prácticamente remplazar la fuerza de una persona
¿que es materia aislante?
Diferentes materiales usados como aislante: lana de roca, lana de vidrio, poliestireno expandido, porexpan, agramiza, etc
Aislar supone impedir que un sonido penetre en un medio, o que salga de él; por ello, la función de los materiales aislantes, dependiendo de donde estén, puede ser o bien, reflejar la mayor parte de la energía que reciben (en el exterior), o bien, por el contrario, absorberla.
A pesar de ello, hay que diferenciar entre aislamiento acústico y absorción acústica:
Aislar supone impedir que un sonido penetre en un medio, o que salga de él; por ello, la función de los materiales aislantes, dependiendo de donde estén, puede ser o bien, reflejar la mayor parte de la energía que reciben (en el exterior), o bien, por el contrario, absorberla.
A pesar de ello, hay que diferenciar entre aislamiento acústico y absorción acústica:
- El aislamiento acústico permite proporcionar una protección al recinto contra la penetración del ruido, al tiempo, que evita que el sonido salga hacia el exterior.
- En cambio, la absorción acústica, lo que pretende es mejorar la propia acústica del recinto, controlando el tiempo de reverberación, etc. A esta técnica se le conoce también como acondicionamiento acústico
¿que es html?
HTML, siglas de HyperText Markup Language («lenguaje de marcado de hipertexto»), es el lenguaje de marcado predominante para la elaboración de páginas web. Es usado para describir la estructura y el contenido en forma de texto, así como para complementar el texto con objetos tales como imágenes. HTML se escribe en forma de «etiquetas», rodeadas por corchetes angulares (<,>). HTML también puede describir, hasta un cierto punto, la apariencia de un documento, y puede incluir un script (por ejemplo JavaScript), el cual puede afectar el comportamiento de navegadores web y otros procesadores de HTML.
HTML también es usado para referirse al contenido del tipo de MIME text/html o todavía más ampliamente como un término genérico para el HTML, ya sea en forma descendida del XML (como XHTML 1.0 y posteriores) o en forma descendida directamente de SGML (como HTML 4.01 y anteriores).
HTML también es usado para referirse al contenido del tipo de MIME text/html o todavía más ampliamente como un término genérico para el HTML, ya sea en forma descendida del XML (como XHTML 1.0 y posteriores) o en forma descendida directamente de SGML (como HTML 4.01 y anteriores).
¿que es un circuito mixto?ilustra con imagen
Un circuito mixto como lo muestra la imágen es una combinación de varios elementos conectados tanto en paralelo como en serie, estos pueden colocarse de la manera que sea siempre y cuando se utilicen los dos diferentes sistemas de elementos, tanto paralelo como en serie.
Estos circuitos se pueden reducir resolviendo primero los elementos que se encuetran en serie y luego los que se encuentren en paralelo, para luego calcular y reducir un circuito unico y puro.
Estos circuitos se pueden reducir resolviendo primero los elementos que se encuetran en serie y luego los que se encuentren en paralelo, para luego calcular y reducir un circuito unico y puro.

¿que es un circuito en paralelo?(ilustre con imagenes)
El circuito eléctrico en paralelo es una conexión donde los obesos o puertos de entrada de todos los dispositivos (generadores, resistencias, condensadores, etc.) conectados coincidan entre sí, lo mismo que sus terminales de salida.
Siguiendo un símil hidráulico, dos tinacos de agua conectados en paralelo tendrán una entrada común que alimentará simultáneamente a ambos, así como una salida común que drenará a ambos a la vez. Las bombillas de iluminación de una casa forman un circuito en paralelo.
En función de los dispositivos conectados en paralelo, el valor total o equivalente se obtiene con las siguientes expresiones:
Siguiendo un símil hidráulico, dos tinacos de agua conectados en paralelo tendrán una entrada común que alimentará simultáneamente a ambos, así como una salida común que drenará a ambos a la vez. Las bombillas de iluminación de una casa forman un circuito en paralelo.
En función de los dispositivos conectados en paralelo, el valor total o equivalente se obtiene con las siguientes expresiones:
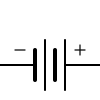
- Para generadores
 |  |  |
 |  |  |
 |  |  |
|
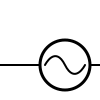
¿que es un circuito en serie? (ilustrar con imagenes)?
De Wikipedia, la enciclopedia libre
Saltar a: navegación, búsqueda
Un circuito en serie es una configuración de conexión en la que los bornes o terminales de los dispositivos (generadores, resistencias, condensadores, interruptores, entre otros.) se conectan secuencialmente. La terminal de salida de un dispositivo se conecta a la terminal de entrada del dispositivo siguiente.
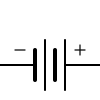
Siguiendo un símil hidráulico, dos depósitos de agua se conectarán en serie si la salida del primero se conecta a la entrada del segundo. Una batería eléctrica suele estar formada por varias pilas eléctricas conectadas en serie, para alcanzar así el voltaje que se precise.
En función de los dispositivos conectados en serie, el valor total o equivalente se obtiene con las siguientes expresiones:
Siguiendo un símil hidráulico, dos depósitos de agua se conectarán en serie si la salida del primero se conecta a la entrada del segundo. Una batería eléctrica suele estar formada por varias pilas eléctricas conectadas en serie, para alcanzar así el voltaje que se precise.
En función de los dispositivos conectados en serie, el valor total o equivalente se obtiene con las siguientes expresiones:
- Para Generadores
 |  |  |
 |  |  |
- Para Resistencias
 |  |  |
- Para Condensadores
 |
TERCER PERIODO
¿que es un circuito electrico?
Un circuito es una red eléctrica (interconexión de dos o más componentes, tales como resistencias, inductores, condensadores, fuentes, interruptores y semiconductores) que contiene al menos una trayectoria cerrada. Los circuitos que contienen solo fuentes, componentes lineales (resistores, condensadores, inductores), y elementos de distribución lineales (líneas de transmisión o cables) pueden analizarse por métodos algebraicos para determinar su comportamiento en corriente directa o en corriente alterna. Un circuito que tiene componentes electrónicos es denominado un circuito electrónico. Estas redes son generalmente no lineales y requieren diseños y herramientas de análisis mucho más complejos.
Un circuito es una red eléctrica (interconexión de dos o más componentes, tales como resistencias, inductores, condensadores, fuentes, interruptores y semiconductores) que contiene al menos una trayectoria cerrada. Los circuitos que contienen solo fuentes, componentes lineales (resistores, condensadores, inductores), y elementos de distribución lineales (líneas de transmisión o cables) pueden analizarse por métodos algebraicos para determinar su comportamiento en corriente directa o en corriente alterna. Un circuito que tiene componentes electrónicos es denominado un circuito electrónico. Estas redes son generalmente no lineales y requieren diseños y herramientas de análisis mucho más complejos.
¿cuales son las formulas en excel para todas las propiedades?
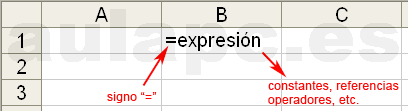
Escribir fórmulas en Excel es relativamente fácil: basta escribir en cualquier celda el signo igual ("=") y a continuación una expresión (secuencia de caracteres) compuesta de constantes, referencias, operadores y funciones...

Pero, ¿qué es una expresión?. Es una secuencia coherente de caracteres con un significado concreto que Excel convierte en un resultado como la obtención de un dato o el valor de un cálculo simple o complejo. En la expresión de una fórmula pueden aparecer constantes, operadores, referencias, paréntesis, llaves y funciones.
¿Constantes, referencias, operadores, funciones, etc.?
En este artículo pretendemos abordar estos elementos presentes en la mayoría de las fórmulas de Excel...
ESCRIBIR FORMULAS
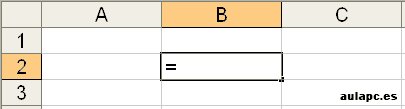
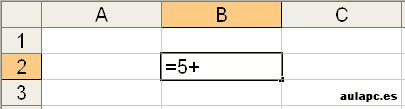
Como vemos en la imagen siguiente para para obtener una suma (como si fuera una calculadora) basta seguir la secuencia siguiente:

- - seleccionar la celda B2
- - escribir el signo igual "=" de comienzo de fórmula
- - la constante 5
- - el operador aritmético +
- - la constante 7
- - presionar enter
CONSTANTES
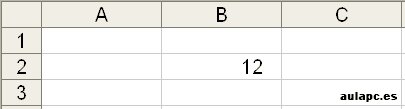
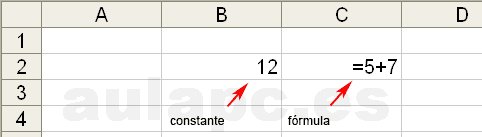
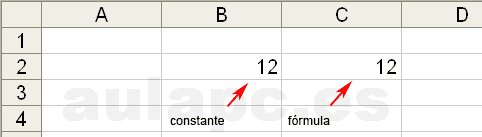
Lo primero que debemos saber es que no todas las celdas de una hoja de Excel tienen que contener una fórmula. Una celda de Excel puede estar vacía o contener una fórmula o una constante. Diferenciar esto es esencial. Una constante es un valor o dato fijo que se mantiene permanente en el proceso y en el tiempo. Cada constante se escribe en una celda distinta (también dentro de una fórmula) pudiendo formar largas lista de datos sobre los que realizamos los cálculos con fórmulas. La imagen siguiente ilustra lo dicho: Las celdas B2 y C2 muestran el mismo valor, pero se han obtenido de diferente manera.

La celdas B2 contiene la constante 12 que se ha escrito directamente sobre la celda sin utilizar el signo "=". La celda C2 contiene como primer carácter el signo "=" lo que advierte a Excel sobre el comienzo de una fórmula. La expresión de la fórmula contiene dos constantes y el operador + (suma). Es evidente que la fórmula es sintácticamente correcta, pero de escaso valor semántico, porque siempre suma 5 y 7 con el mismo resultado. No obstante valga de ejemplo...
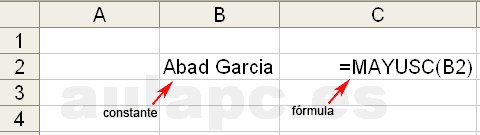
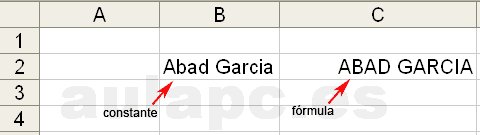
En la imagen siguientes vemos otro ejemplo: B2 contiene una constante de texto. Obtenemos, en C2, el mismo texto pero en mayúsculas mediante la función MAYUSC (las funciones se tratan en la sección funciones usuales...)

Las constantes pueden aparecer en las fórmulas o solas en distintas celdas. Recordemos que en una hoja disponemos de decenas de miles de celdas vacías...
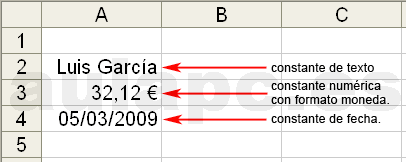
Hay constantes de distintos tipos como ves en la imagen siguiente...

El tipo de constante determina la posible operación o cálculo. Por ejemplo no podemos sumar la celda A2 y A3 porque son dos constantes de distinto tipo y carece de sentido sumar un texto con un número...
FORMULAS
Todas las fórmulas tiene que comenzar con el signo "=" de comienzo de fórmula obligatorio para todas sin excepción. Cuando una celda comienza con el signo igual, Excel interpreta que a continuación del signo igual se escribirá una expresión válida al menos sintácticamente.
Aunque son pocos los caracteres necesarios para escribir la expresión de una fórmulas, éstos tienen que ser sintáctica y semánticamente correctos para no obtener un error. Esto significa que hay que cumplir unas reglas sintácticas de escritura (por ejemplo el cierre de un paréntesis de apertura, el punto y coma como separador de parámetros, etc.) para obtener una fórmula (=expresión) correcta. Incluso podemos obtener fórmulas cuya expresión es sintácticamente correctas pero semánticamente sin valor porque no se produce el cálculo que buscábamos o produce un resultado sin ninguna utilidad en la vida real...
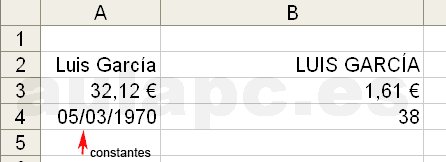
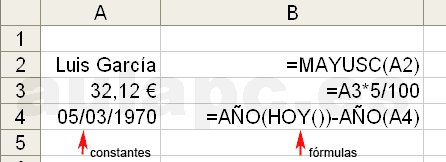
La expresiones de las fórmulas pueden realizar los cálculos más diversos. Pueden ser muy básicas o muy elaboradas. Veamos un ejemplo: en la imagen siguiente vemos tres constantes en las celdas A2, A3 y A4. Sobre estas constantes realizamos los siguientes cálculos:

En la celda B2 obtenemos el texto de A2 en mayúsculas mediante la función MAYUSC y la referencia relativa A2 con paréntesis de apertura y cierre obligatorios.
En B3 obtenemos el 5% del valor de A3 mediante una referencia a la celda A3, dos constantes y los operadores aritméticos * (multiplicación) y / (división).
En B4 utilizamos tres funciones. B4 puede obtener la edad de Luis García cuya fecha de nacimiento se encuentra en la constante de la celda A4. Aunque no es el objeto de este artículo tratar funciones y anidamientos, sepa el lector que se obtiene con la función HOY que devuelve la fecha actual del sistema (por ejemplo 31/12/2008), de la cual extraemos el año como número con la función AÑO (anidando a HOY) y al cual restamos con el operador - el año de la fecha de nacimiento obtenido también con la función AÑO y la referencia A4. Observese la apertura y cierre (compensación) de paréntesis y el anidamiento de la función HOY como parámetro de la primera función AÑO.
SINTAXIS GENERAL DE UNA FORMULA
La sintaxis general ha quedado expuesta en la líneas de arriba: el signo "=" es el primer signo que debemos escribir obligatoriamente como comienzo de fórmula. La expresión puede contener una serie de elementos que pasamos a comentar mediante los ejemplos que siguen...
Referencias relativas a celdas y rangos:
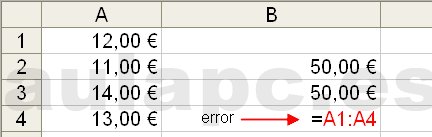
Para referirnos al valor de una celda desde una fórmula, simplemente escribimos la letra de la columna y el número de fila como puede verse en la imagen siguiente...

Para referirnos a un rango de celdas escribimos la primera y la última celda del rango separadas por dos puntos como se ve en la imagen superior. Observe el lector que la fórmula de la celda B4 es incorrecta, puesto que definimos un rango de celdas pero no indicamos que hay que hacer con ellas: ¿sumarlas, multiplicarlas,...?
Los rangos de celdas deben tratarse con funciones o de manera matricial que se verá en otro artículo...
Coma(,) punto y coma(;) dos puntos(:)
El carácter coma (,) sólo debe utilizarse para indicar la parte decimal de las constantes numéricas. Las celdas A1 a A5 contienen constantes numéricas con decimales. En una constante de texto puede aparecer numerosas veces:...

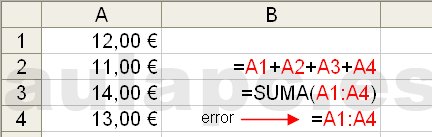
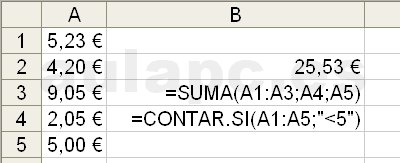
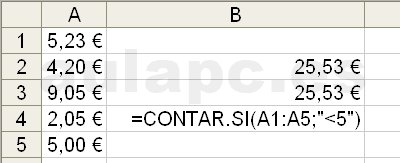
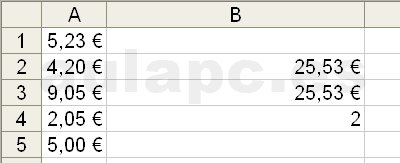
El punto y coma es un separador de parámetros o enumerador. La fórmula de B2 y B3 obtienen el mismo resultado. B2 suma directamente el rango, pero B3 suma el rango A1:A3 más A4 más A5 como ves en la imagen superior. Observe el lector el punto y coma como caracter separador obligatorio. La celda B4 contiene una fórmula con una función que tiene dos parámetros separados por punto y coma. El primer parámetro indica el rango donde hay que contar. El segundo parámetro indica la condición a cumplir para que el valor se cuente..
Los dos puntos se utilizan para indicar rangos. El rango C8:D11 contiene 8 celdas.
El carácter porcentaje: %
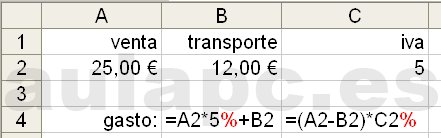
El carácter porcentaje puede aparecer en una fórmula a la derecha de una constante o de una referencia como se puede ver en la imagen inferior. El valor se convierte en tanto por ciento.

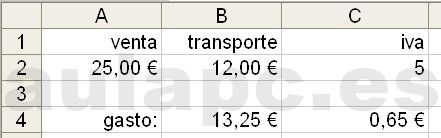
La fórmula de la celda B4 calcula el 5% de la celda A2 y le suma B2. La constante 5 aparece con el carácter porcentaje con lo cual Excel multiplica la celda A2 por 5 y divide por 100...
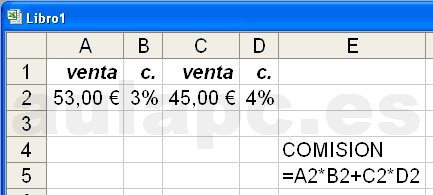
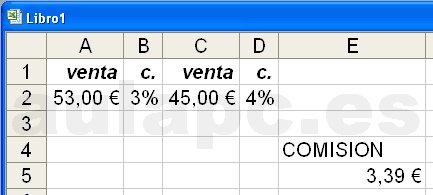
La celda C4 resta el transporte (B2) de la venta (A2) y calcula el porcentaje que aparece en C2...
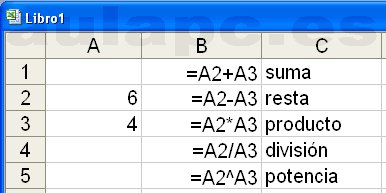
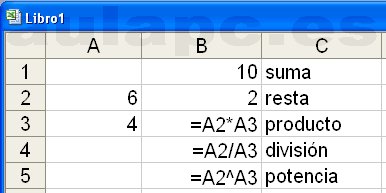
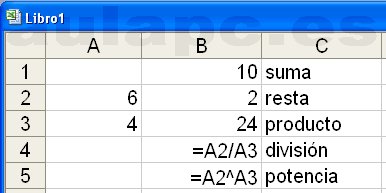
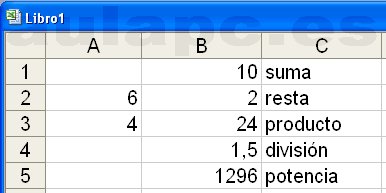
Operadores aritméticos y paréntesis: + - * / ^ ( )
Los operadores aritméticos nos permiten realizar las operaciones básicas de suma, resta, multiplicación, división y potencia. Podemos operar con referencias, constantes y funciones. En el ejemplo siguiente operamos con dos constantes numéricas en las celdas (referencias) A2 y A3...

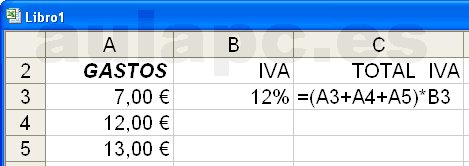
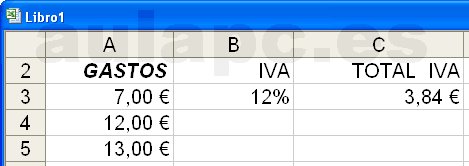
Cuando la expresión contiene varios operadores se produce un orden de prioridad, por ejemplo la multiplicación (*) es prioritaria sobre la suma (+). Veamos el ejemplo de la imagen siguiente:

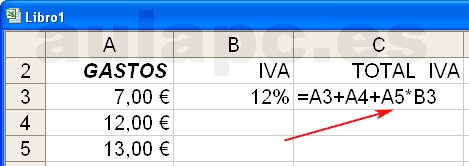
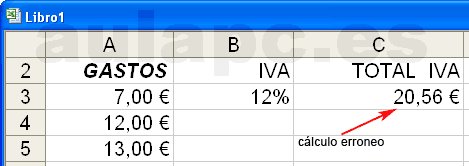
La celda C3 contiene una fórmula que calcula el 12% de IVA de tres cantidades (constantes) en A3, A4 y A5. Observese que esta celdas se han agrupado con paréntesis para que Excel no aplica la prioridad de * sobre +. De no hacer así, Excel multiplicaría A5 con B3 obteniendo 1,56 al que sumaríamos A3 (7) y A4 (12) que daría 20,56 que no es un resultado correcto.
En el caso de que dos operadores tengan la misma prioridad (* y /) se resuelve de izquierda a derecha...

Observe el lector que en el ejemplo de la imagen superior no utilizamos el paréntesis porque Excel realiza las operaciones en el orden deseado. Si encerramos entre paréntesis las celdas B2 y C2 (B2+C2), obtenemos un resultado absurdo, aunque sintácticamente sea correcta la fórmula...
Constantes
Las constantes también pueden aparecer en la fórmulas pero deben escribirse según el tipo de constante. En la imagen siguiente vemos tres constantes (en color rojo) en tres fórmulas...
En D4 concatenamos el nombre, el código postal y la ciudad separados con guiones...
Operadores lógicos: = < > <= >= <>
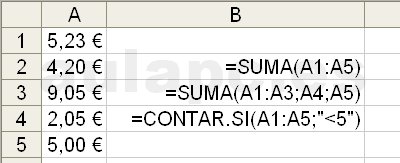
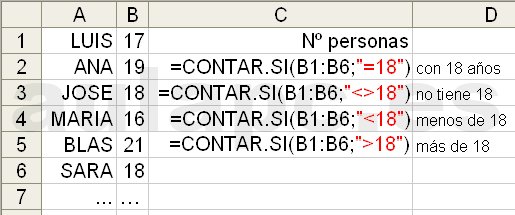
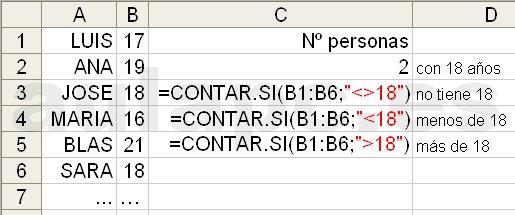
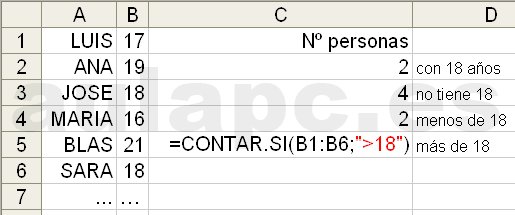
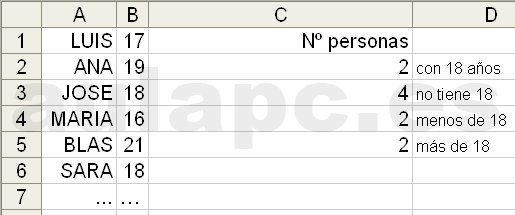
Los operadores lógicos permiten evaluar si una condición se cumple o no se cumple. La función CONTAR.SI utiliza como segundo argumento una condición. Se cuenta si la condición se cumple. La imagen siguiente muestra un ejemplo:

Contamos, en una lista de personal y edades, los que tienen 18 años, los que tienen más de 18 años,...
Funciones:
Suscribirse a:
Comentarios (Atom)